Создание полноценной и удобной визуализации данных потребует соблюдения простых правил, подбора типа визуального представления данных и выбора подходящего инструмента.
Правила визуализации данных
Хорошая визуализация — это не просто красивая картинка. Это средство коммуникации, помогающее донести суть данных до читателя быстро, чётко и интуитивно. Цель визуализации — не «удивить», а прояснить, поэтому важно следовать проверенным принципам.
Нарушение базовых правил может исказить восприятие информации, ввести в заблуждение или сделать визуализацию бесполезной. Поэтому важно оценивать диаграммы не по эстетике, а по тому, насколько они помогают читателю понять данные с первого взгляда.
При визуализации данных следует помнить о правилах, которые помогут создать полезную визуализацию:
- выбор правильного типа графика (график должен соответствовать данным);
- логичность порядка данных (расположение данных по определённой логике: от большего к меньшему, от позитивных ответов к негативным);
- минимум типов диаграмм (не следует применять различные типы диаграмм для одного набора данных ради красоты, это помешает сравнению графиков и диаграмм друг с другом);
- простота (визуализация призвана упрощать массив данных, не нужно её дополнительно усложнять 3D-эффектами, тенями, градиентами и так далее);
- не загромождайте визуализацию (если данных много, то лучше сделать несколько простых графиков, чем один, включающий в себя всю информацию, но перегруженный для восприятия);
- понятный формат чисел (если числа большие, то используйте разделение на разряды или дописывайте тыс., млн, если знаки после запятой не являются принципиальными, то следует отказаться от их использования);
- минимализм (если что-то можно убрать из графика без потери смысла, то смело убирайте это, речь идёт о таких элементах, как сетка, слишком подробная легенда);
- наличие названия и легенды (не переусердствуйте с упрощением данных, если график невозможно понять без контекста и объяснений, то очевиден недостаток пояснений);
- использование привычного цветового набора (все привыкли, что варианту «да» соответствует зелёный цвет, а варианту «нет» — красный);
- цветовое единство (если начали создавать чёрно-белую визуализацию, то не используйте цветные графики);
- соответствие контексту (задайтесь вопросами: что будет, если интерактивную визуализацию распечатают, будет ли видно чёрно-белую визуализацию на проекторе, вписывается ли визуализация в дизайн и цветовую схему сайта; визуализация должна вписываться в контекст, в котором она будет использоваться).
Каталог визуализации данных
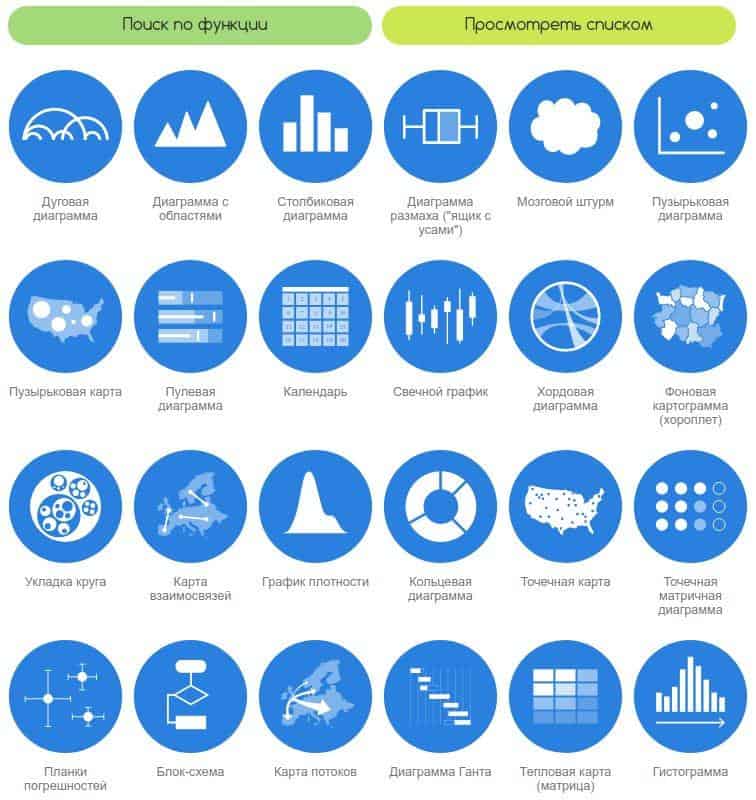
Каталог содержит 60 типов графиков и диаграмм. Их хватит практически для любых задач по визуализации информации. В подборку вошли не только простые типы, которые легко построить в Excel, но и те, которые лучше создавать в R, Python, Gephi или других программных продуктах.

Помимо представленных на рисунке, каталог содержит:
- линейный график;
- сетевую диаграмму;
- пиктографическую диаграмму;
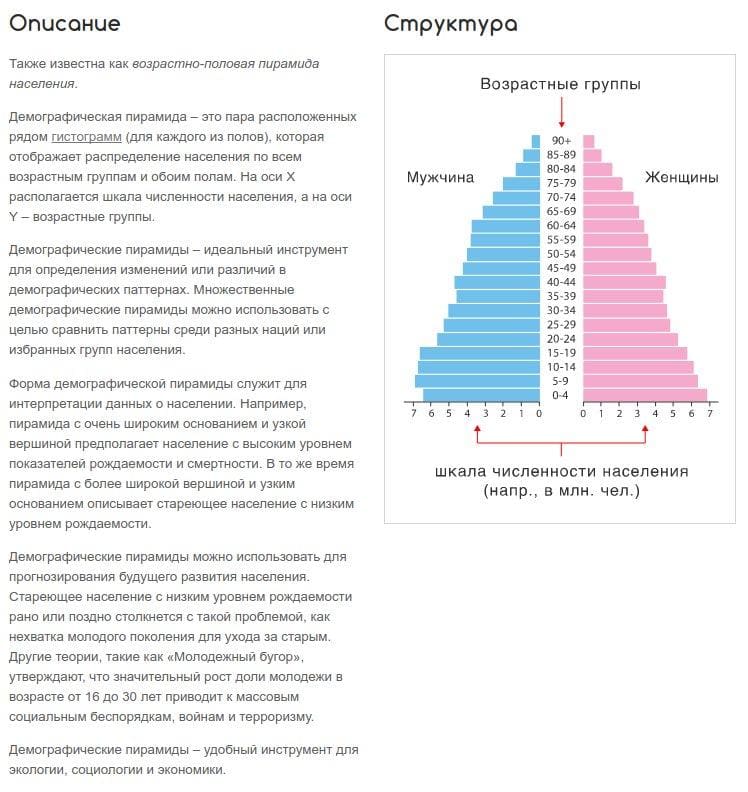
- демографическую пирамиду;
- спиральный график;
- потоковый график;
- хронологическую шкалу;
- древовидную диаграмму;
- древовидную карту;
- облако слов;
- диаграмму Маримекко;
- и многое другое.
Для проектов, где имеет значение географическое местоположение, полезными будут точечные карты и карты потоков.
Необходимо помнить, что задача визуализации информации состоит не в абстрактной красоте, а в том, чтобы один взгляд на визуализацию позволил сделать корректные выводы. Поэтому каждый тип графика в каталоге подробно описан. Это поможет сделать правильный выбор в пользу определённого типа визуализации.

Определившись с типом графика или диаграммы, необходимо перейти к инструментам самой визуализации.
Инструменты визуализации данных
Существует множество решений — от простых таблиц до сложных BI-систем. Вот основные категории.
Онлайн-инструменты (no-code)
- Datawrapper — создание диаграмм, карт и инфографики без кода.
- Infogram — визуальные отчеты, презентации и панельки.
- Flourish — интерактивные графики и лонгриды.
- Charticulator — от Microsoft, продвинутый инструмент для создания собственных диаграмм.
BI-системы и аналитические платформы
- Google Data Studio (Looker Studio) — простое решение для дашбордов.
- Tableau — мощная BI-платформа для визуализации больших объемов данных.
- Apache Superset — open-source альтернатива Tableau.
- Power BI — платформа от Microsoft с глубокой интеграцией в экосистему Office.
Инструменты для разработчиков
- D3.js — мощная JS-библиотека для кастомных графиков.
- Chart.js, Highcharts, ECharts — готовые библиотеки для визуализаций на сайтах.
- Matplotlib, Seaborn, Plotly — инструменты визуализации в аналитике и науке на Python.
- ggplot2, R Graph Gallery — визуализации в статистике на языке R.
Специализированные среды
- ParaView — визуализация 3D-данных, в том числе в науке и инженерии.
- Gephi, Cytoscape, Graph Online — визуализация сетей и графов.
- Kepler.gl — работа с геоданными и картами.
Электронные таблицы имеют стандартный дизайн графиков и диаграмм. Действительно красивую визуализацию можно построить при помощи специализированных онлайн-инструментов.
Библиотеки JavaScript, R и Python предоставляют инструменты для анализа и визуализации информации. Возможности работы с ними ограничены лишь знаниями и опытом программирования.
В тех случаях, когда инструментарий электронных таблиц недостаточен, но отсутствует опыт программирования, можно воспользоваться онлайн-инструментами визуализации данных и создания инфографики.
Как выбрать инструмент?
- Для маркетинга и презентаций — подойдут Infogram, Datawrapper, Flourish.
- Для аналитики — Tableau, Power BI, Python-библиотеки.
- Для уникальных кастомных визуализаций — D3.js или Charticulator.
- Для сетевых и пространственных данных — Gephi, Kepler.gl, ParaView.
Следуя правилам, выбрав подходящий тип графика или диаграммы, определив необходимые инструменты, не составит труда подготовить простую и наглядную визуализацию.